







Background:
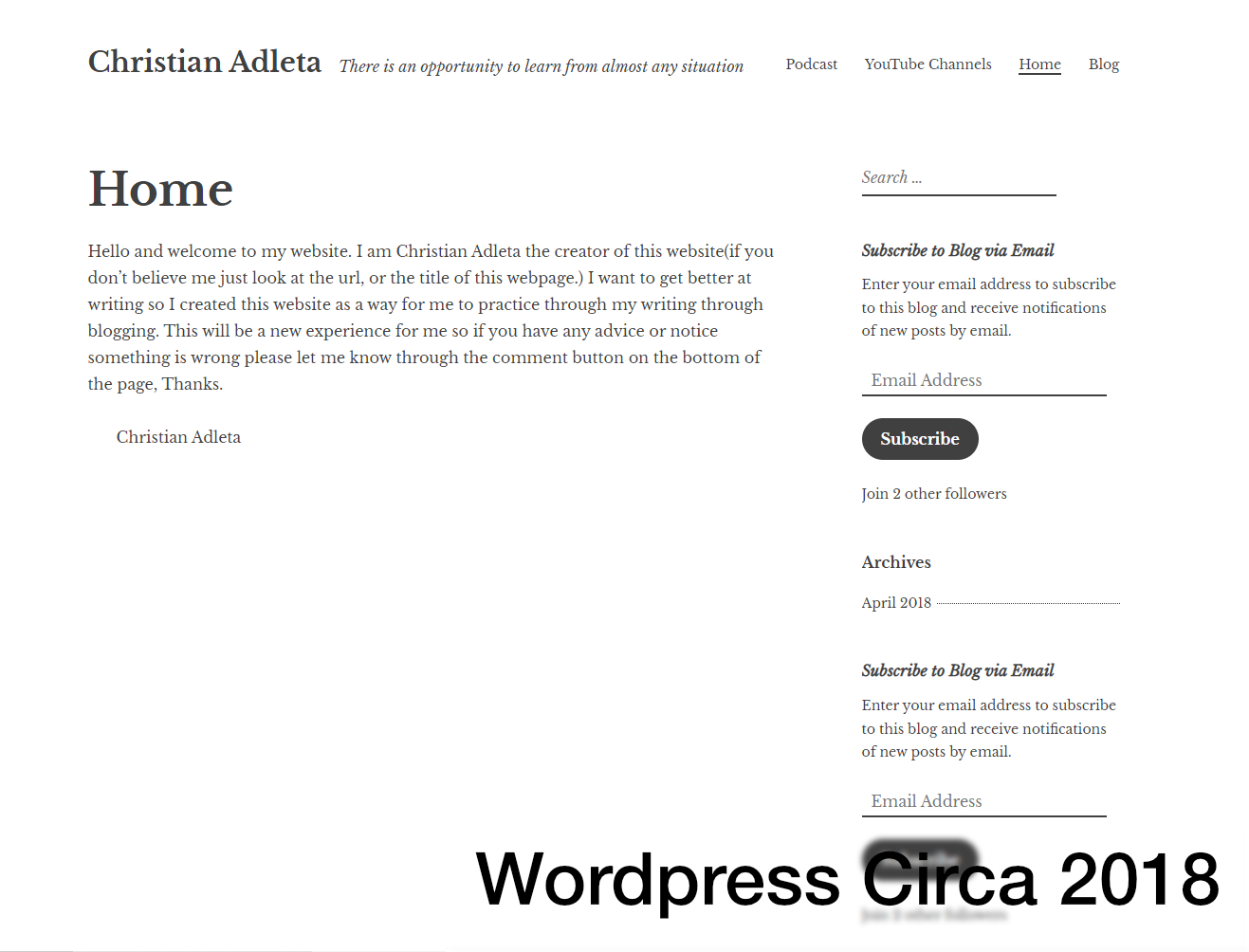
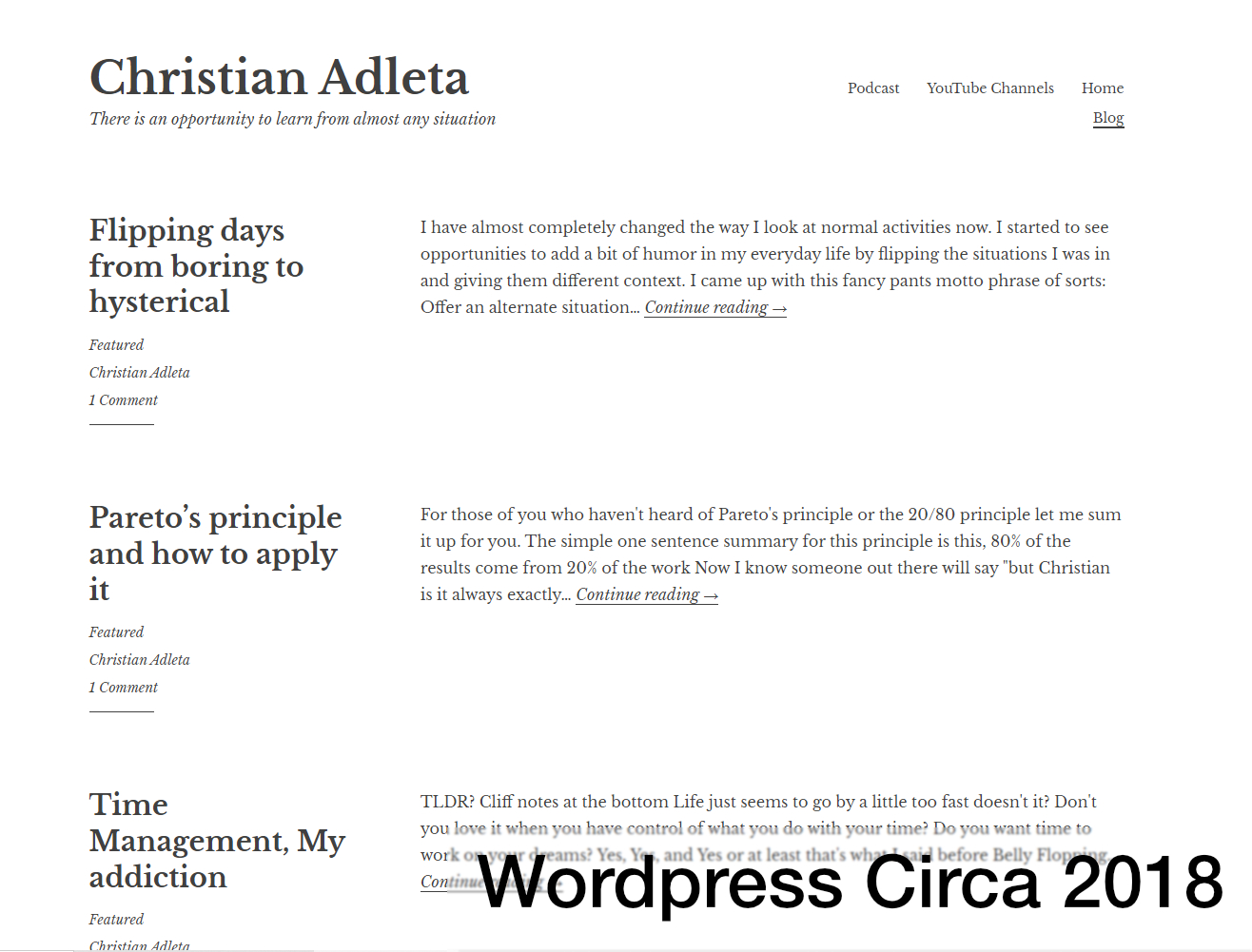
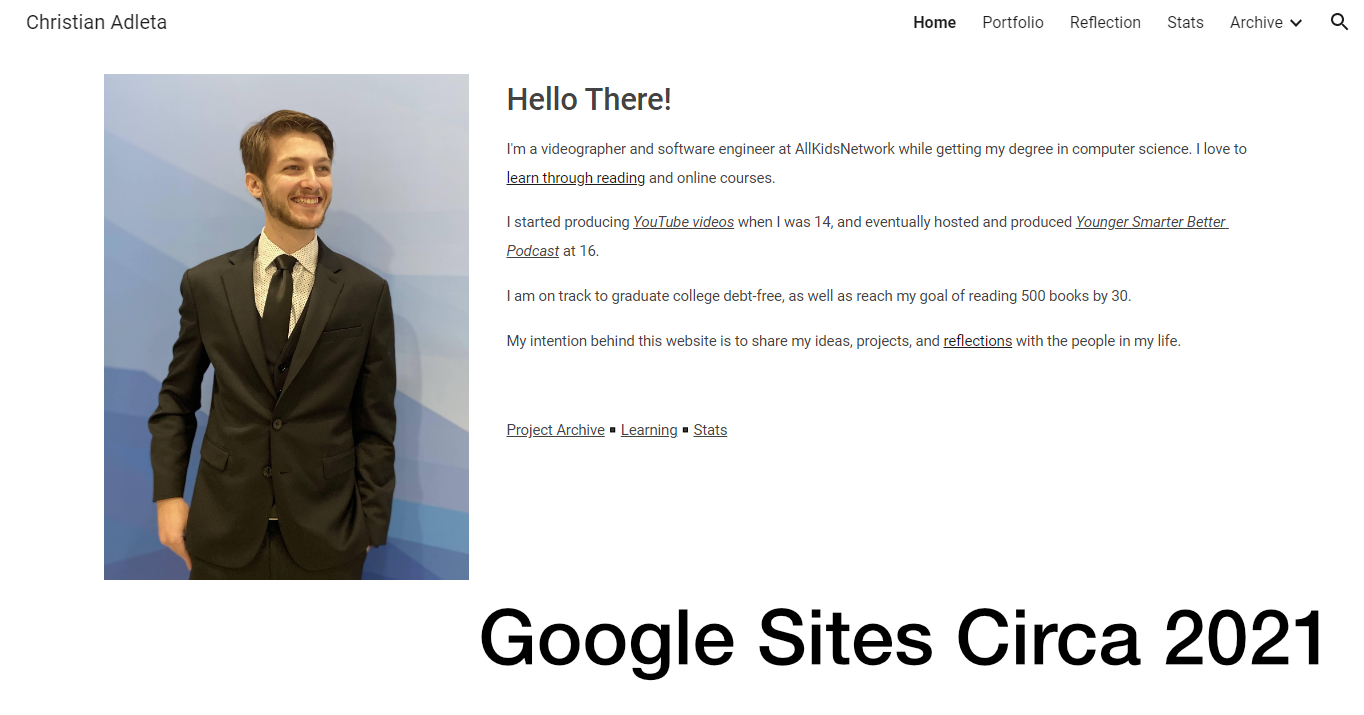
I started building my first website as a way to display and achieve the projects that I worked on. Sort of like a personal digital museum. At the time I was using Google Sites, which was a great however I felt somewhat like an imposter working to become a software engineer while using a template website.
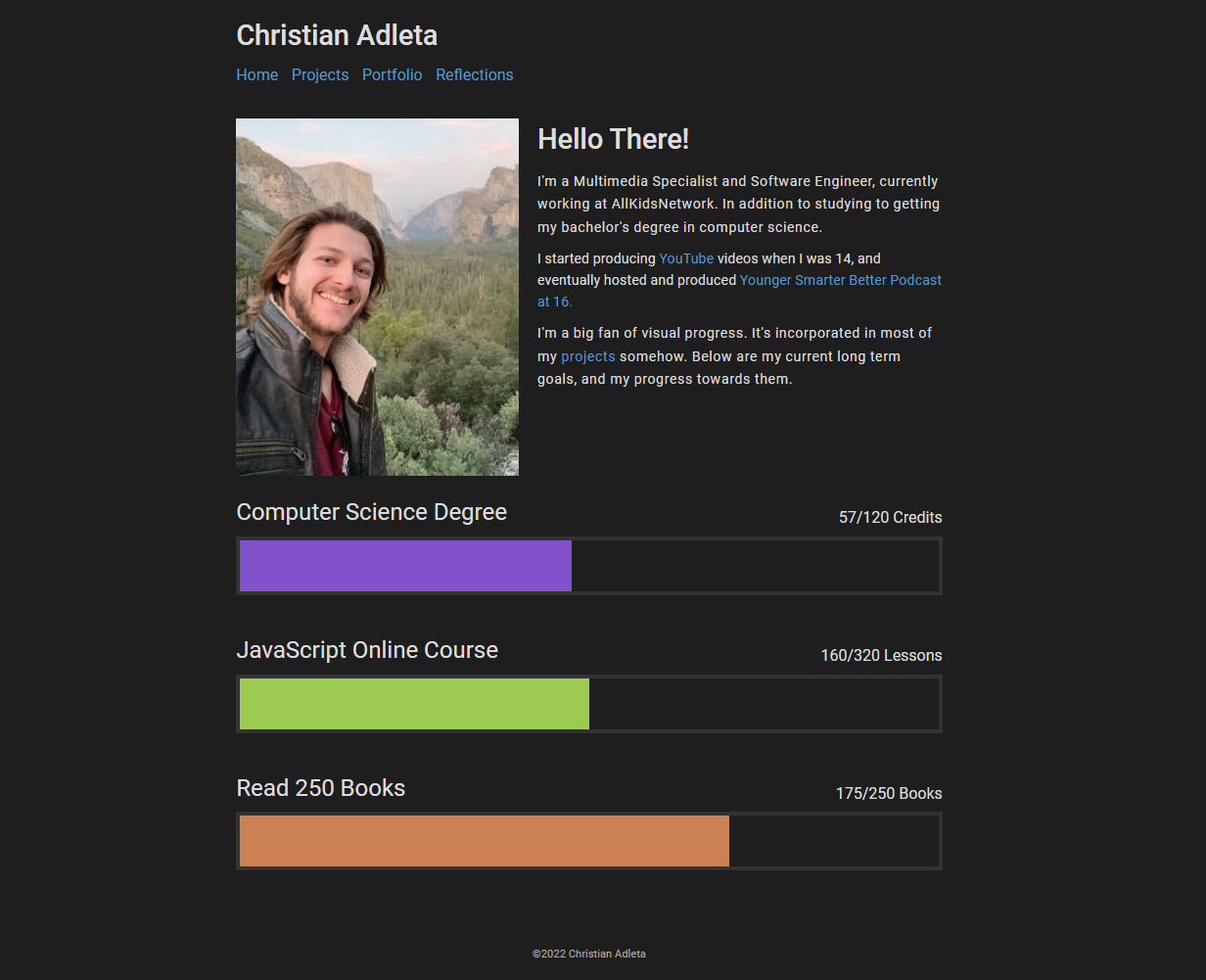
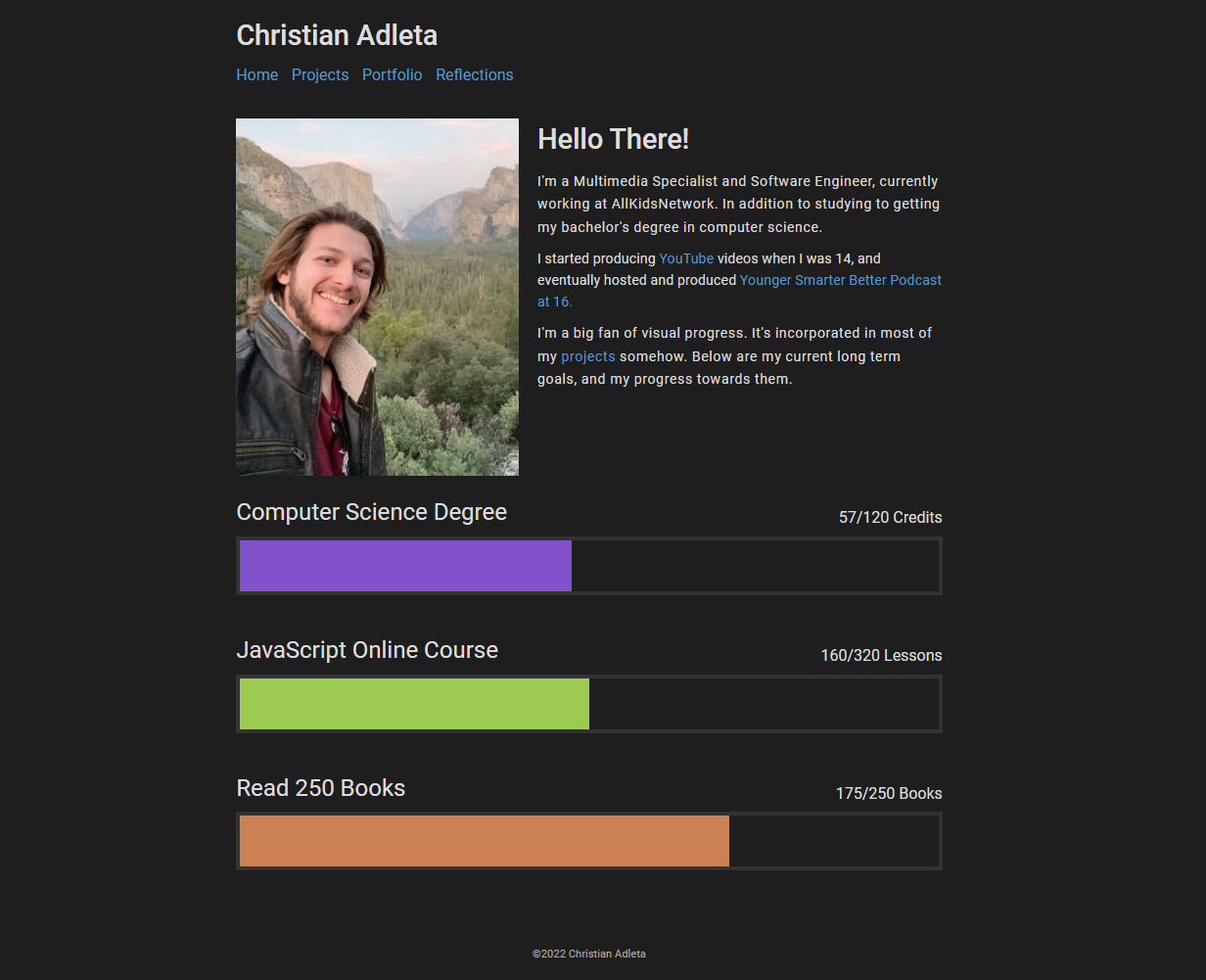
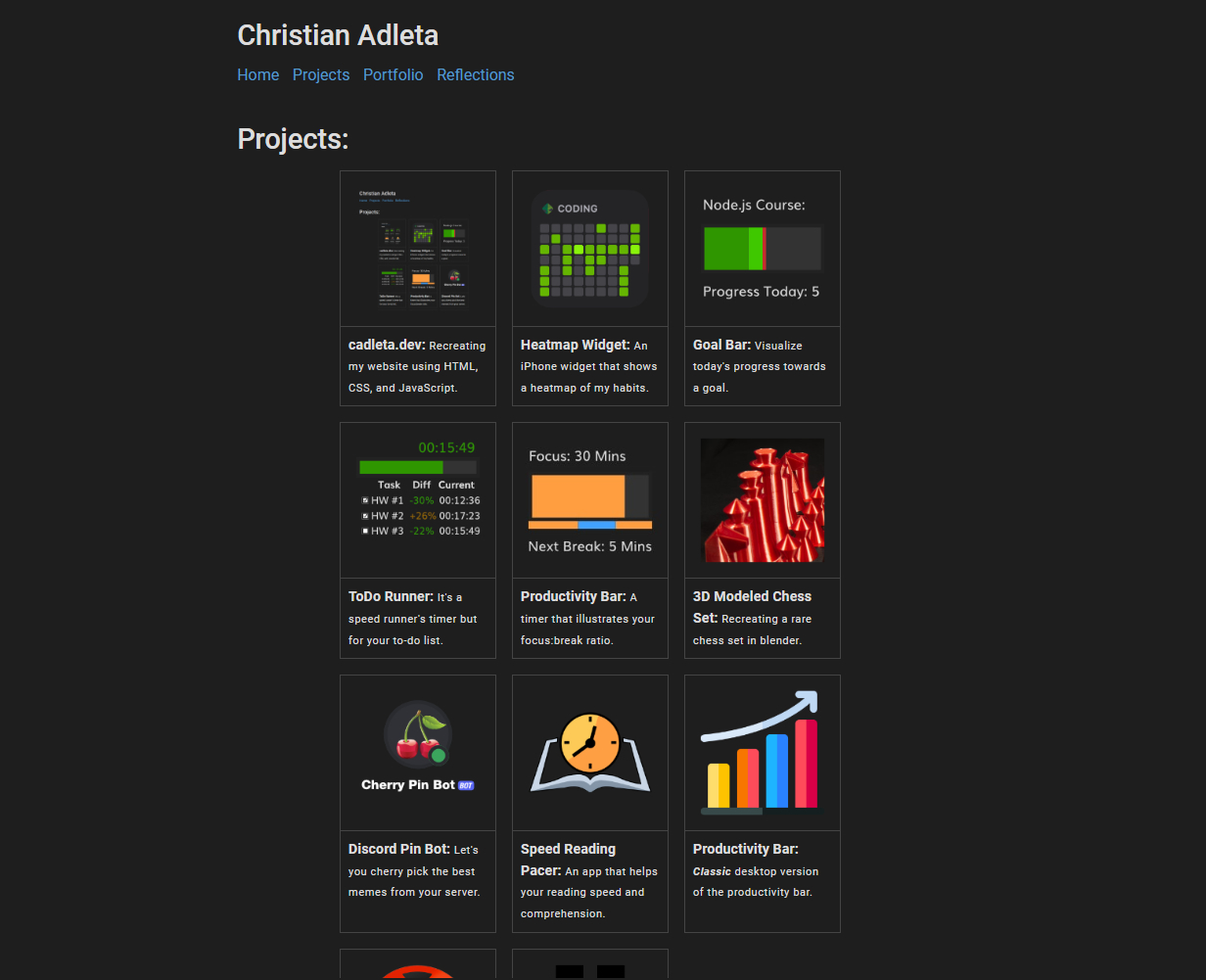
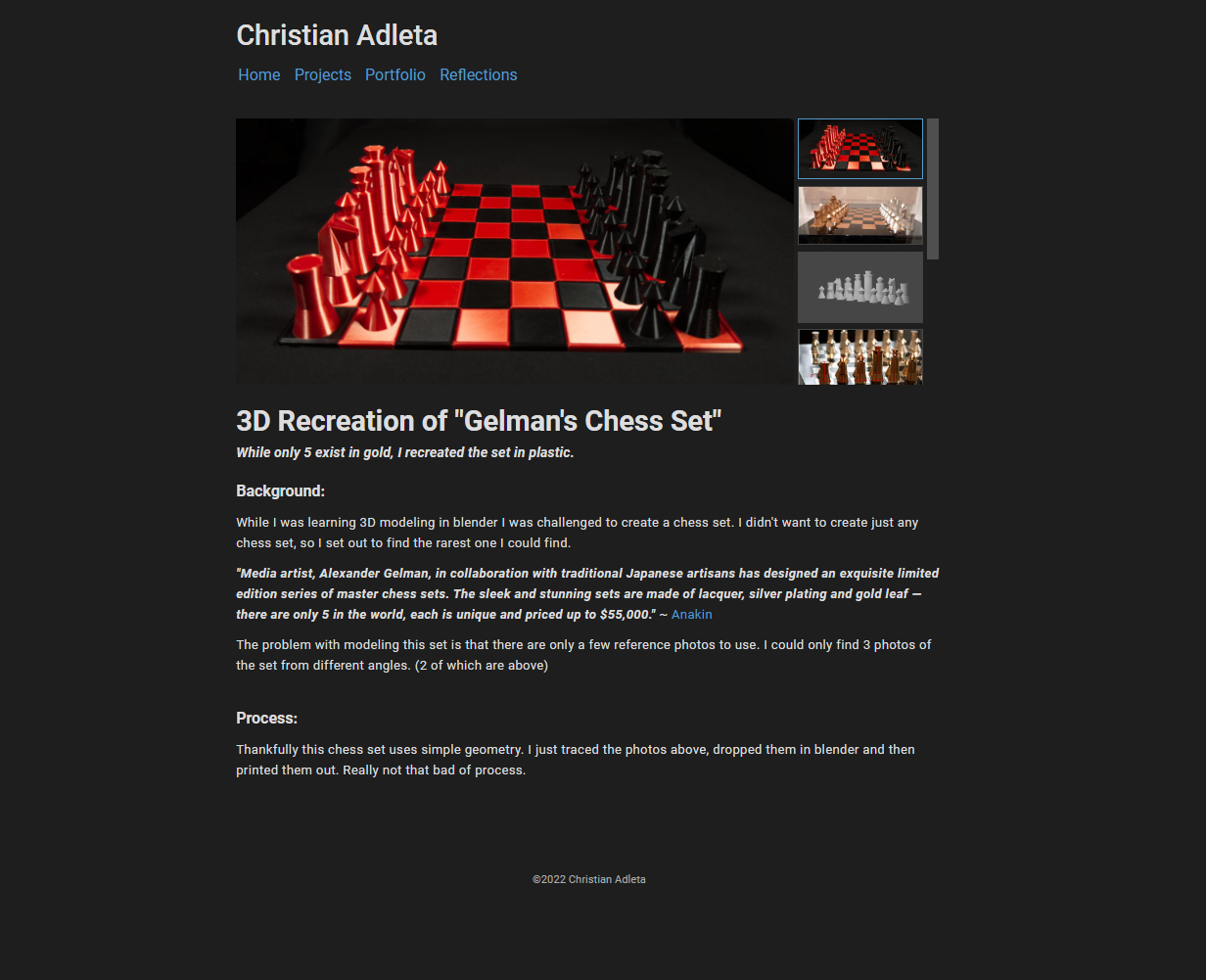
So, after finishing nearly 200 hours of online courses about web development, I started building this website. I have been working on and off of it for about 4 months now, and I still don't have the Portfolio page started yet. I spent an overwhelming majority of my time adding all of the project pages. It was really rewarding to look back and see how far I've come.
I took inspiration from all over the place. The color scheme of this website is the same as the code editor I used to build it (VS Code). The front page and general layout was inspired by Herman Martinus's Bearblog. The project page was inspired by Bryan Braun's projects page. The project gallery design was inspired by Schiit's beautiful product pages.
There is actually a lot of content that I decided to avoid adding to this website. In my previous website I had pages dedicated to spreadsheets, old blog posts, 3D designs and a stats page that I was a big fan of. I felt that I wanted to just showcase some of my better work, rather than everything I've ever done.
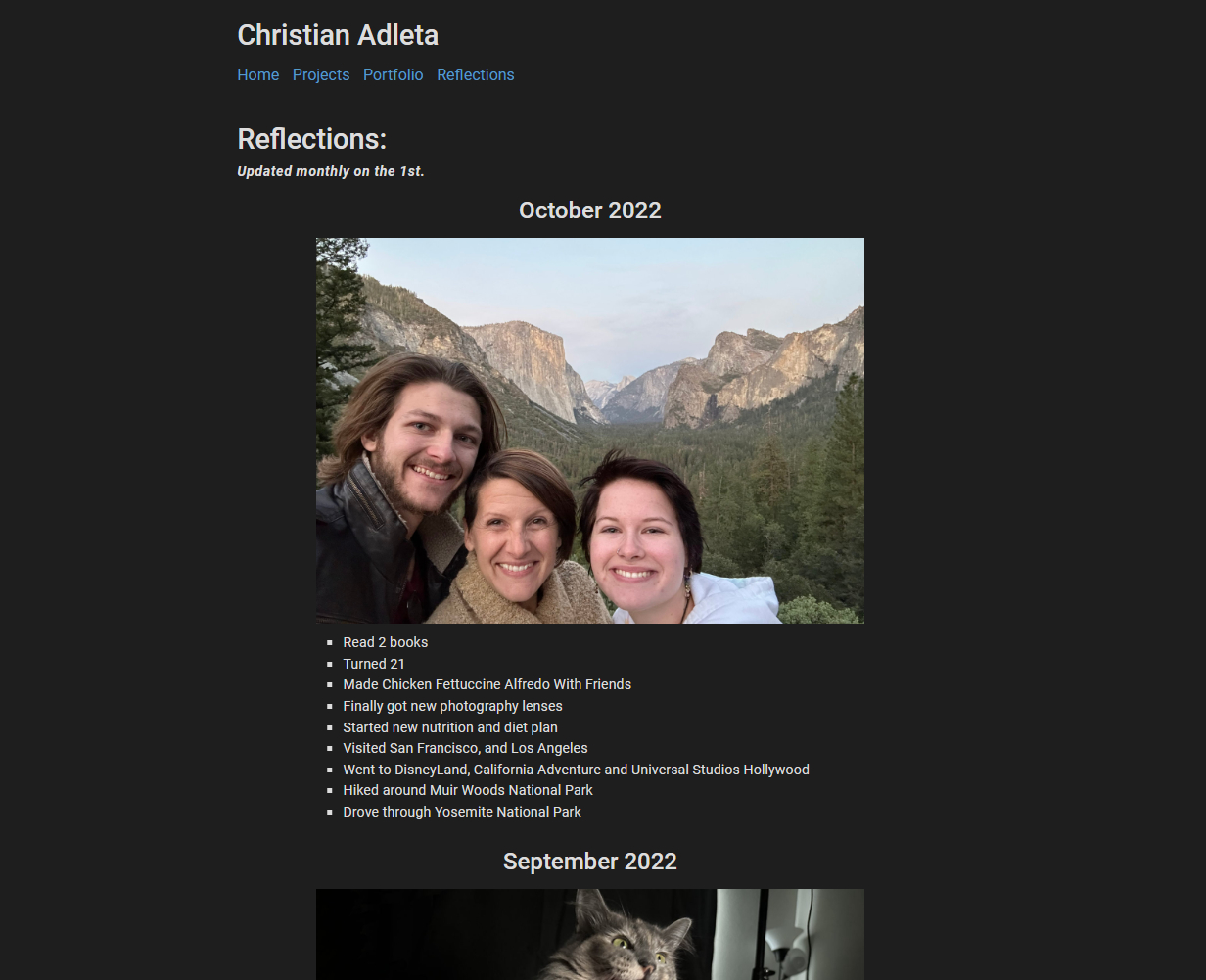
The reflections page is still one of my favorite ways to look back on the adventures that I've had. It's crazy how much faster time is progressing now that I'm a bit older.